Un Template est le design de votre site. C'est grâce à lui que vous décidez de la couleur du fond du site, des emplacements et du style des modules, du style des menus...
Joomla! comporte 2 styles de templates : ceux réservés à la partie Frontend, et ceux réservés à la partie Backend.
Le template par défaut de l'administration de Joomla 3, Isis, est entièrement responsive design. Cela signifie qu'il s'adapte à tous les supports (ordinateurs de bureau, tablettes, smartphones...).
Si vous débutez avec Joomla!, il n'est pas conseillé de changer ce template, premièrement car c'est une vraie réussite, et ensuite lorsque vous chercherez de l'aide, il sera plus pratique que vous utilisiez/connaissiez ce template.
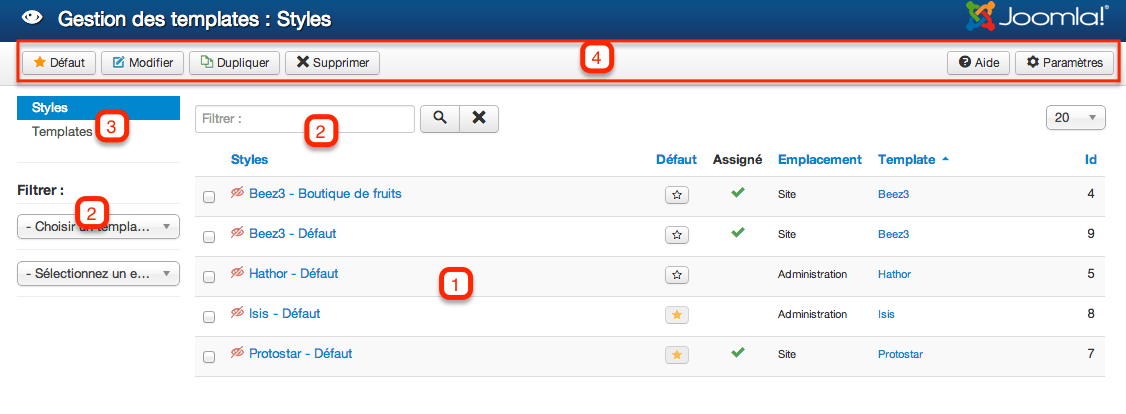
Vous accédez aux templates en vous rendant dans Extensions > Gestion des templates. La page suivante s'affiche :

1 - Retrouvez l'ensemble de vos Templates, Backend et Frontend.
2 - Filtrez pour chercher un template en particulier.
3 - Affichez les Styles ou les Templates.
4 - Barre d'outils :
-
- Définir par défaut : le template par défaut s'affichera sur toutes les pages, à part celles pour lesquelles un autre template sera affecté. Au moins un template doit être affecté par défaut, pour le Frontend et pour le Backend.
- Modifier : sélectionnez un template puis cliquez sur ce bouton pour l'éditer (vous pouvez également cliquer sur le nom du template qui vous intéresse).
- Dupliquer : sélectionnez un template puis cliquez sur ce bouton pour le dupliquer.
- Supprimer : sélectionnez un template puis cliquez sur ce bouton pour le supprimer.
- Paramètres : modifier les paramètres de vos templates.
Afficher les positions de modules d'un template en Frontend
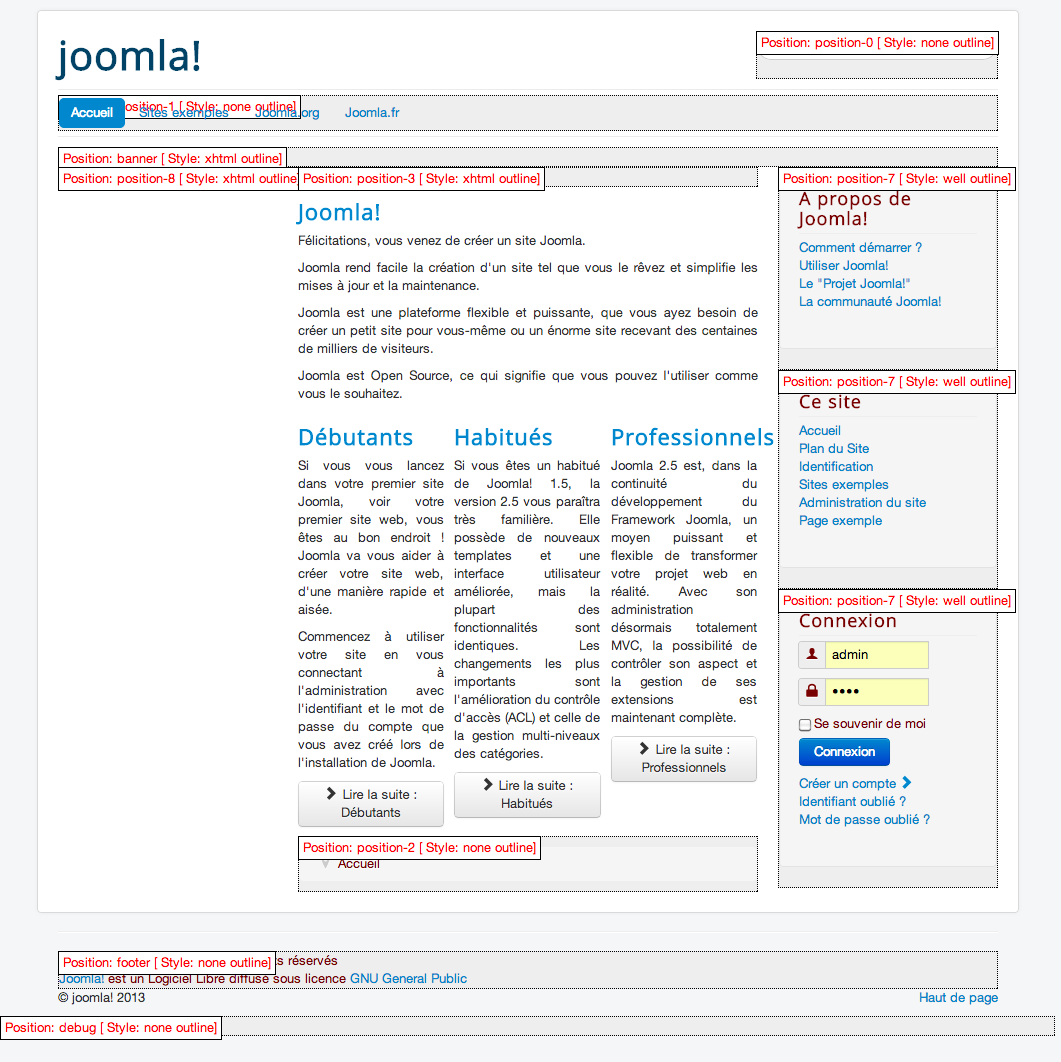
Chaque template propose des positions différentes (aussi bien au niveau du nom des positions qu'au niveau de leurs emplacements). Pour visualiser les positions d'un template, rendez-vous dans les paramètres, puis activez le paramètre Prévisualisez la position des modules. Ensuite, rendez-vous sur le Frontend de votre site, puis ajoutez /?tp=1 à votre URL. Cela affichera les positions de votre template sur la page où vous vous trouvez :

Positions de modules du template Protostar
Affecter un Style à certaines pages
Pour affecter un Style à certaines pages, il faut que ces pages soient affichées via un élément de menu. Les pages qui ne sont pas affichées via un élément de menu seront affichées avec le Style par défaut.
Pour affecter un style à certaines pages, cliquez sur le Style souhaité, rendez-vous dans l'onglet Affecter à un menu, puis sélectionnez les éléments de menu qui vous intéressent. Puis cliquez sur le bouton Enregistrer & Fermer.
Modifier un template
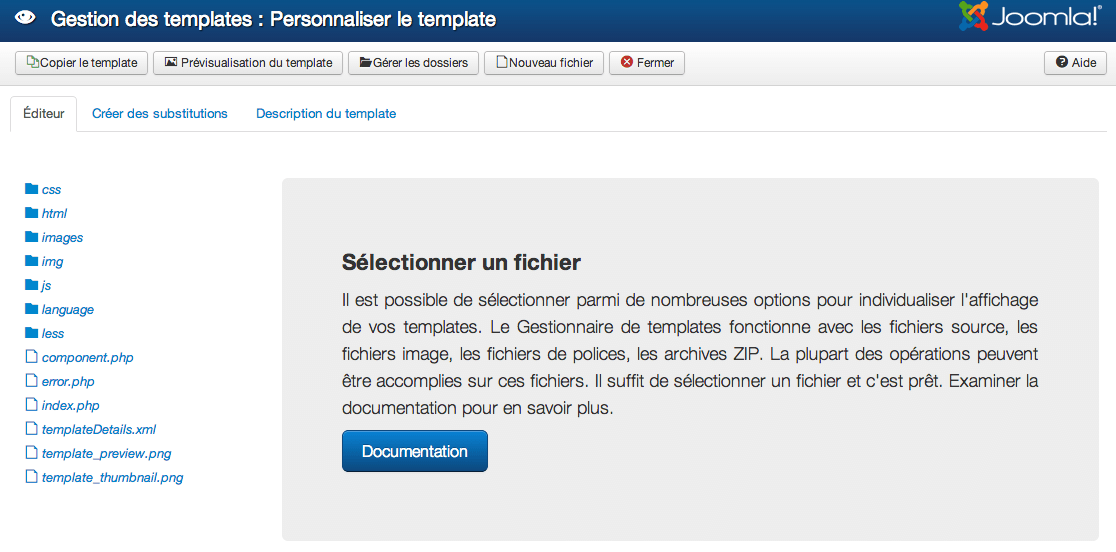
Vous pouvez avoir besoin de modifier vos Templates. Pour cela, il vous suffit de cliquer sur le template qui vous intéresse, vous accéderez aux feuilles de style de ce template :

Feuilles de style du template beez3
Pour apporter des modifications à votre Template, vous aurez besoin d'avoir des connaissances dans les langages comme CSS, HTML, PHP...
Pour modifier vos Templates, vous pouvez préalablement les dupliquer. EN cas d'erreur vous aurez toujours le Template original.
Si vous utilisez les templates natifs de Joomla, créez de nouveaux styles avant de les modifier. Certaines mises à jour du CMS concernent les templates. Dans ce cas, tous les fichiers sont écrasés, effaçant ainsi toutes les modifications que vous auriez pu apporter.
Installation de nouveaux Templates
Vous trouverez sur internet des dizaines de milliers de templates pour Joomla!, commerciaux, gratuits, responsive design, avec thème...
Un template s'installe comme n'importe quelle extension Joomla!.
Crédits photo
Image by Free-Photos from Pixabay