 Depuis le 17 août 2021 Joomla! 3 n'est plus la version majeure du CMS (Content management Système en anglais ou Système de Gestion de Contenu en français) Joomla!. Cette verison va être remplacée par Joomla! 4.
Depuis le 17 août 2021 Joomla! 3 n'est plus la version majeure du CMS (Content management Système en anglais ou Système de Gestion de Contenu en français) Joomla!. Cette verison va être remplacée par Joomla! 4.
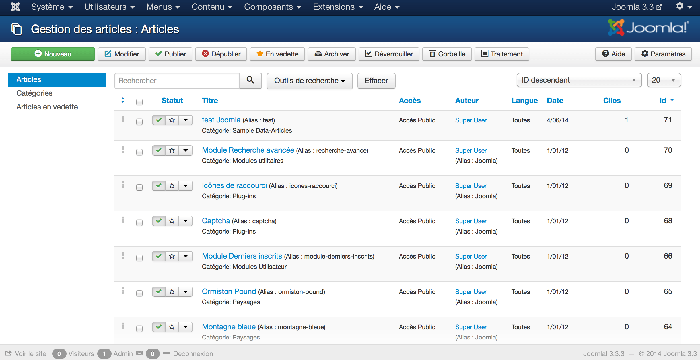
Utiliser Joomla 3
IPour toute nouvelle création de site web il est conseillé d'utiliser Joomla! 4. Si votre site existant tourne aujourd'hui sous Joomla! 3, pas de panique vous avez jusqu'à aout 2023 pour prévoir sa migration.
La version Majeure 3 de Joomla! n'est pas une version à proprement dit, elle est une "branche", vous devrez donc utiliser une de ses versions Mineure (par exemple 3.3, 3.4, 3.x), et pour être sûr d'être à jour (afin de bénéficier des dernières fonctionnalités, mais surtout afin d'utiliser une version sans bug ni faille de sécurité) vous devrez utiliser la dernière version de cette branche Joomla 3.
Pour vous tenir informé des sorties des versions, vous pouvez vous abonner à notre newsletter.
Apprendre Joomla!
Si vous souhaitez apprendre Joomla!, vous pouvez consulter nos livres Joomla! grâce auxquels vous pourrez prendre en mains le CMS et apprendre comment construire votre site web, nos formations vidéo qui vous accompagneront dans votre apprentissage, les Trucs & Astuces qui vous permettrons de gagner du temps ou d'effectuer des taches bien particulières ou encore les tutoriels, axé sur des parties biens spécifiques de Joomla!. Vous pouvez les retrouvez dans notre Blog.
Formation Joomla!
Si vous souhaitez être formé à Joomla! 3, via une formation entièrement personnalisée assurée par un expert Joomla!, n'hésitez pas à nous contacter. Les formations proposés peuvent être réalisées en ligne, dans nos locaux à Grenoble, ou dans vos locaux, n'importe où en France.

Aide, support & assistance
Vous avez des questions sur l'utilisation de Joomla! ? N'hésitez pas à utiliser le forum, l'inscription est gratuite et vous y recevrez de l'aide rapidement.
Vous avez un problème sur votre site et vous souhaitez que nous intervenions directement sur celui-ci ? N'hésitez pas à prendre contact avec nous.
News & actualité
L'actualité Joomla! bouge en permanence ! Nouvelle version, nouvelle fonctionnalité, tutoriel, trucs et astuces, etc. Cinnk publie régulièrement des articles sur l'ensemble des sujets Joomla!. Pour rester informé, n'hésitez pas à consulter le Blog et à vous inscrire à la newsletter.
Joomla 3, quoi de neuf ?
De nombreuses nouvelles fonctionnalités ont été apportées en comparaison aux versions précédentes. La liste serait trop longue à écrire ici, mais Joomla! propose désormais un composant Tags (qui permet de tagguer de nombreux éléments natifs), un système de versioning (qui stocke les différentes versions de vos contenus), un système multilingue natif et amélioré, une gestion des utilisateurs très poussée et entièrement personnalisable, etc. Vous pouvez également consulter l'article Joomla 2.5 vs Joomla 3.