La navigation de votre site internet est très importante, c’est elle qui va permettre à vos visteurs de se dépacer sur votre site, de ne jamais être perdus et de trouver du contenu pouvant les intéresser.
Lorsque vous construisez votre site, vous construisez la page d’accueil, puis, à partir de cette page d’accueil, vous construisez le reste du site.
Vous avez plusieurs outils à votre disposition pour organiser cette navigation :
1 – Les menus. C’est grâce à ces menus que vos visiteurs vont facilement pouvoir accéder à des pages ou à des rubriques qui les intéressent.
2 – Le fil d’Ariane ou fil de navigation.
3 – Certains modules comme par exemple le module Article en relation.
4 – Les boutons Suivant & Précédent placés dans le bas de vos articles.
Les Menus
Les menus de navigation sont très importants, ils permettent à vos utilisateurs de pouvoir facilement accéder aux différents contenus de votre site. Ces Menus (qui sont publiés par des modules de type Menus) peuvent être placés sur n’importe quelle position de votre template. Assurez vous simplement que les Menus les plus importants soient visibles dès qu’un utilisateur arrive sur le site, et ce, sur n’importe quelle page.
Créer un nouveau Menu
Pour créer un nouveau Menu, rendez-vous dans Menus → Gestion des Menus puis cliquez sur le bouton Nouveau. La page suivante s’affiche :
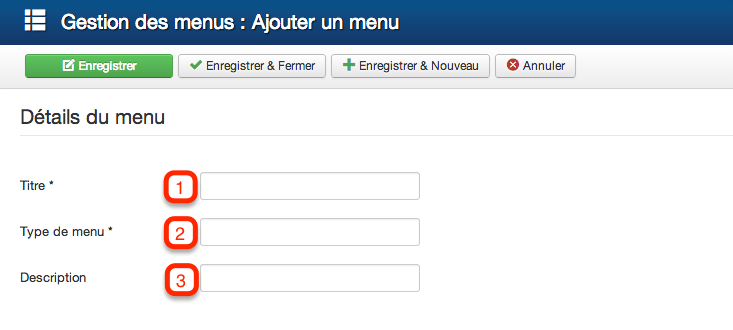
Nouveau menu
1 – Donnez un nom à votre menu.
2 – Donnez un « Nom système » à votre menu. Ce nom ne doit pas contenir d’espace et/ou de caractères spéciaux (é,à,ê,ù…).
3 – Vous pouvez lui donner une description.
Cliquez ensuite sur le bouton Enregistrer & Fermer.
Ajouter des éléments de menu
Vous allez ensuite souhaiter ajouter des éléments de menu à votre menu. Pour cela, rendez-vous dans Menu → Votre menu, puis cliquez sur le bouton Nouveau. La page suivante s’affiche :
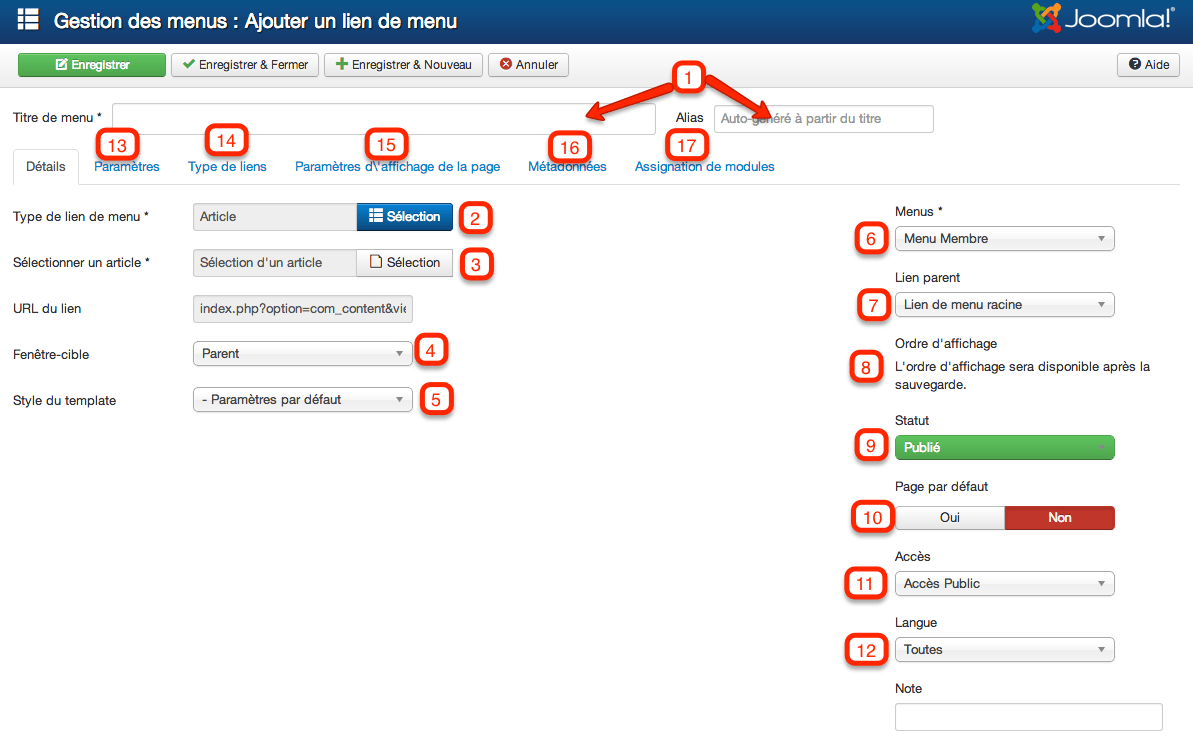
Nouvel élément de menu
1 – Donnez un titre et un alias à votre élément de menu. Si vous ne rentrez pas d’alias, Joomla! s’en chargera.
2 – Choisissez un type pour ce menu. Joomla! comporte nativement 35 types d’éléments de menu. Ces types d’élément ont en grande partie été couverts dans les chapitres précédents. Ils vous permettent simplement de choisir quel type de contenu vous souhaitez afficher, comme un article simple, un formulaire de recherche, une liste de liens web, ou même un lien externe dirigeant vers un autre site. Selon le type d’élément de menu que vous choisissez, vous n’aurez pas les mêmes paramètres et donc pas la même capture d’écran que ci-dessus. Sur l’exemple, c’est un élément de menu Article qui affiche un seul et unique article.
3 – Dans le cas de cet élément de menu, choisissez un article à afficher.
4 – Choisissez si vous souhaitez ouvrir la page vers laquelle mène cet élément de menu dans la même page ou dans une nouvelle page.
5 – Vous pouvez sélectionner un template spécifique pour cet élément de menu.
6 – Choisissez à quel menu va appartenir cet élément de menu.
7 – Choisissez si cet élément de menu sera un élément racine ou s’il sera un sous-menu d’un autre élément.
8 – Une fois que vous aurez sauvegardé votre élément, vous pourrez régler l’ordre d’affichage des éléments de menu du même menu. Vous pourrez également faire cela à partir du gestionnaire de menu).
9 – Réglez son statut.
10 – Choisissez si cet élément de menu sera l’élément de menu par défaut. En général, l’élément de menu par défaut est l’accueil. Attention, Joomla! a besoin d’un et d’un seul élément de menu par défaut (sauf dans le cas d’un site multilingue) pour fonctionner.
11 – Donnez un niveau d’accès à votre élément de menu.
12 – Vous pouvez attribuer une langue à cet élément de menu (voir le chapitre site multilingue).
13 – Réglez les paramètres qui pour certains sont propres au type de l’élément de menu.
14 – Vous pouvez donner une image à cet élément et régler le <title> du lien.
15 – Vous retrouvez des paramètres propres à l’affichage de la page.
16 – Vous pouvez régler les métadonnées de cet élément de menu.
17 – Vous pouvez assigner des modules à cet élément de menu.
Une fois que tout est réglé, cliquez sur le bouton Enregistrer & Fermer. Vous arrivez sur cette page (qui peut varier selon les éléments de menu que vous avez déjà créés) :
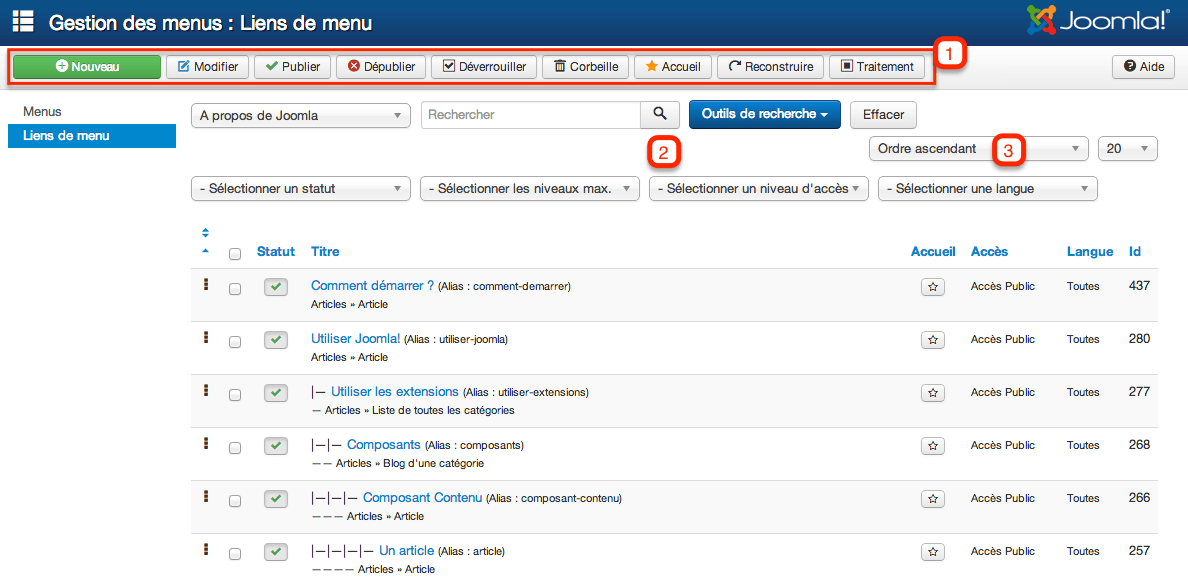
Gestionnaire de Menus
1 – La barre d’outil qui vous permet de créer, modifier, publier, dépublier… vos éléments de menu.
2 – En cliquant sur le bouton « Outils de recherche« , vous obtenez différents filtres vous permettant de rechercher vos éléments de menu. Le premier de ces filtres vous permet par exemple de sélectionner un menu.
3 – Comme dans tous les gestionnaires, en triant par ordre, vous pouvez régler l’ordre de vos éléments de menu par Glisser/Déposer.
{loadposition pub-formation-video}
Afficher un Menu sur le site
Pour afficher un menu sur votre site, vous allez devoir créer un module de type Menu. Pour cela, rendez-vous dans Extensions → Gestion des modules, cliquez sur le bouton Nouveau, choisissez Menu. La page suivante s’affiche :
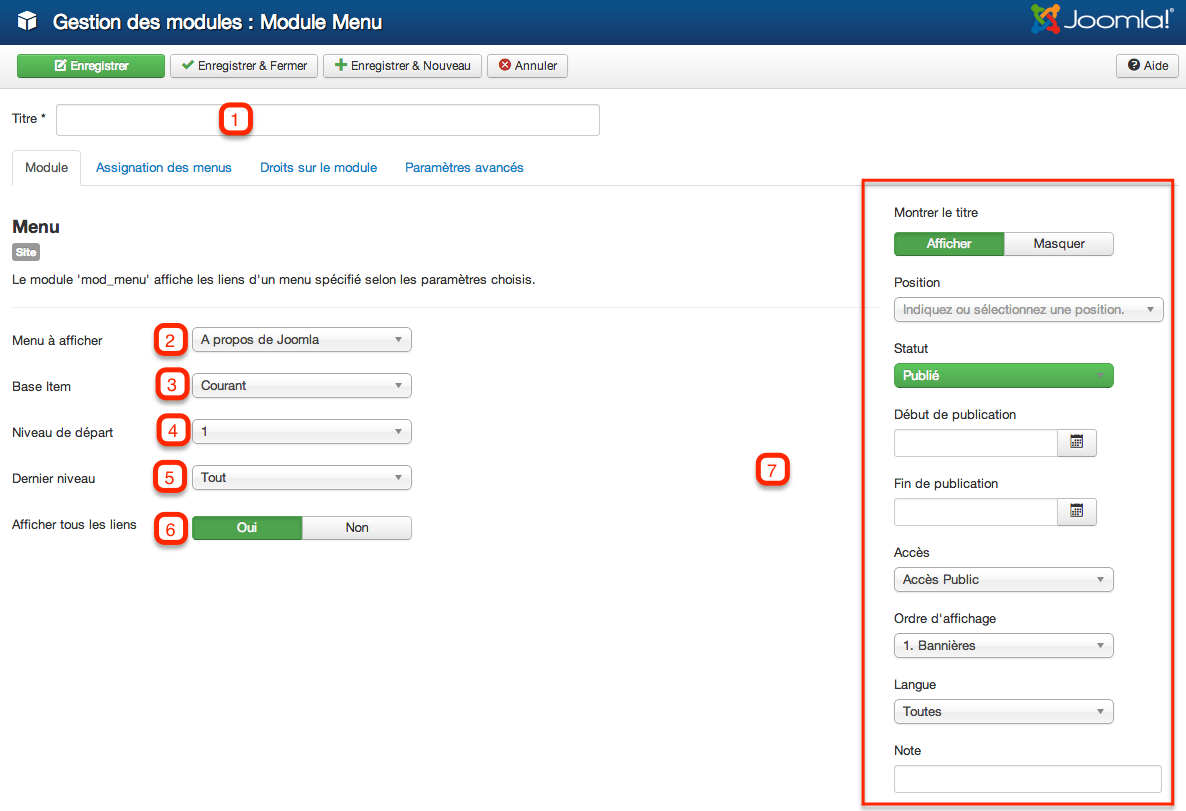
Module de type menu
1 – Donnez un nom au module qui va afficher votre menu.
2 – Sélectionnez le menu à afficher.
3 – Sélectionnez l’élément de menu servant de base, et devant toujours être affiché. En règle générale, vous n’avez pas besoin de modifier ce paramètre.
4 – Donnez un niveau de départ à partir duquel seront affichés les éléments de menu.
5 – Choisissez un dernier niveau.
6 – Choisissez d’afficher ou non tous les liens. Ce paramètre doit être réglé sur oui pour les menus déroulants.
7 – Vous retrouvez les paramètres communs à tous les modules.
Une fois que tout est réglé, cliquez sur le bouton Enregistrer & Fermer.
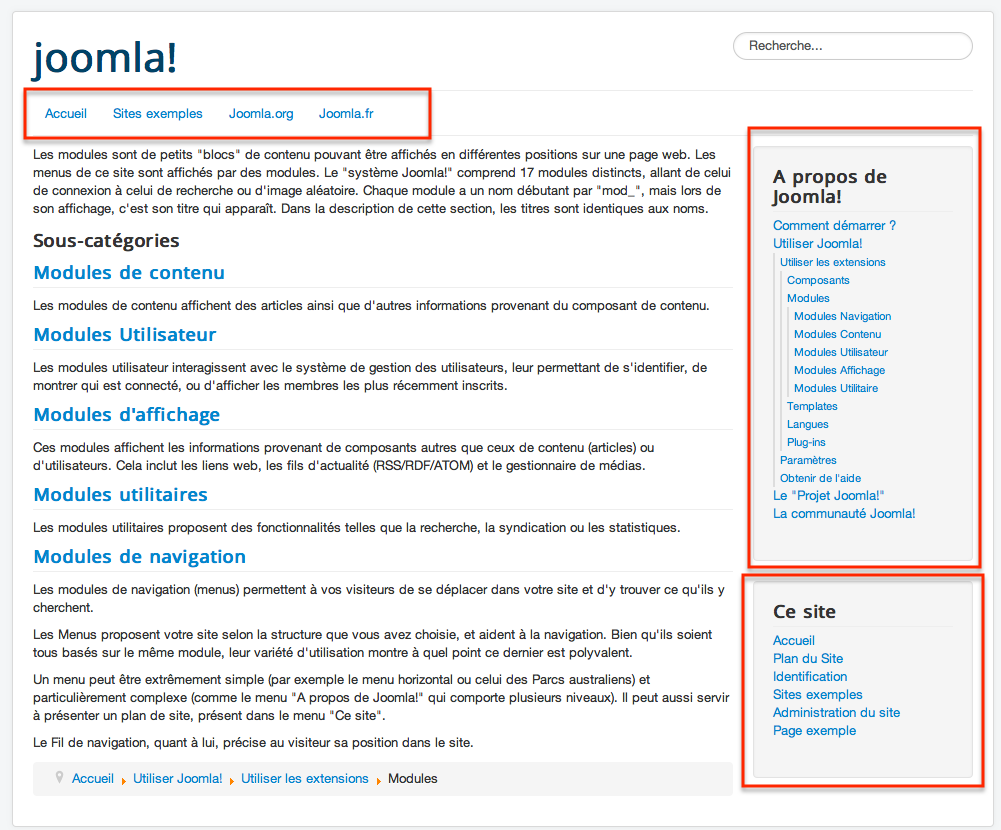
Menus en Frontend
Fil d’Ariane ou Fil de navigation
Le Fil d’Ariane ou Fil de navigation est un petit module qui permet à vos utilisateurs d’accéder rapidement aux parties parentes de celle qu’ils sont en train de visiter. Ce module leur permet de ne pas être perdus sur le site.
Publier un Fil d’Ariane
Pour publier un Fil d’ariane sur le site, rendez-vous dans Extensions → Gestion des modules, cliquez sur le bouton Nouveau, puis sélectionnez Fil de navigation. La page suivante s’affiche :
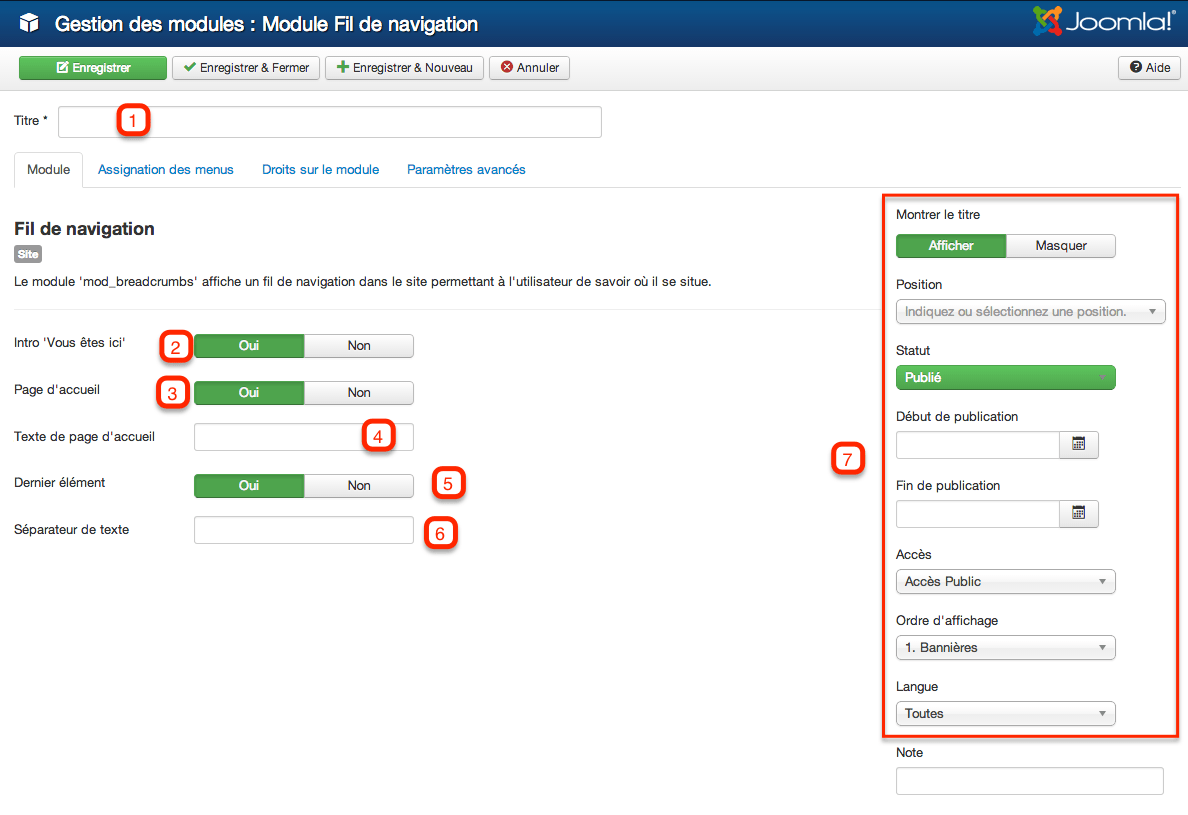
Module Fil de navigation
1 – Donnez un titre à votre module.
2 – Choisissez d’afficher ou non la mention « Vous êtes ici » placée avant le Fil de navigation (si vous souhaitez modifier cette mention, vous pouvez simplement créer un nouvelle substitution en surchargeant la chaine.
3 – Choisissez d’afficher ou non la page d’accueil.
4 – Si vous réglez le paramètre 3 sur oui, alors choisissez le texte à afficher.
5 – Choisissez d’afficher ou non le dernier élément.
6 – Vous pouvez entrer un caractère servant de séparateur.
7 – Vous retrouvez les paramètres communs à tous les modules.
Une fois que tout est réglé, cliquez sur le bouton Enregistrer & Fermer.
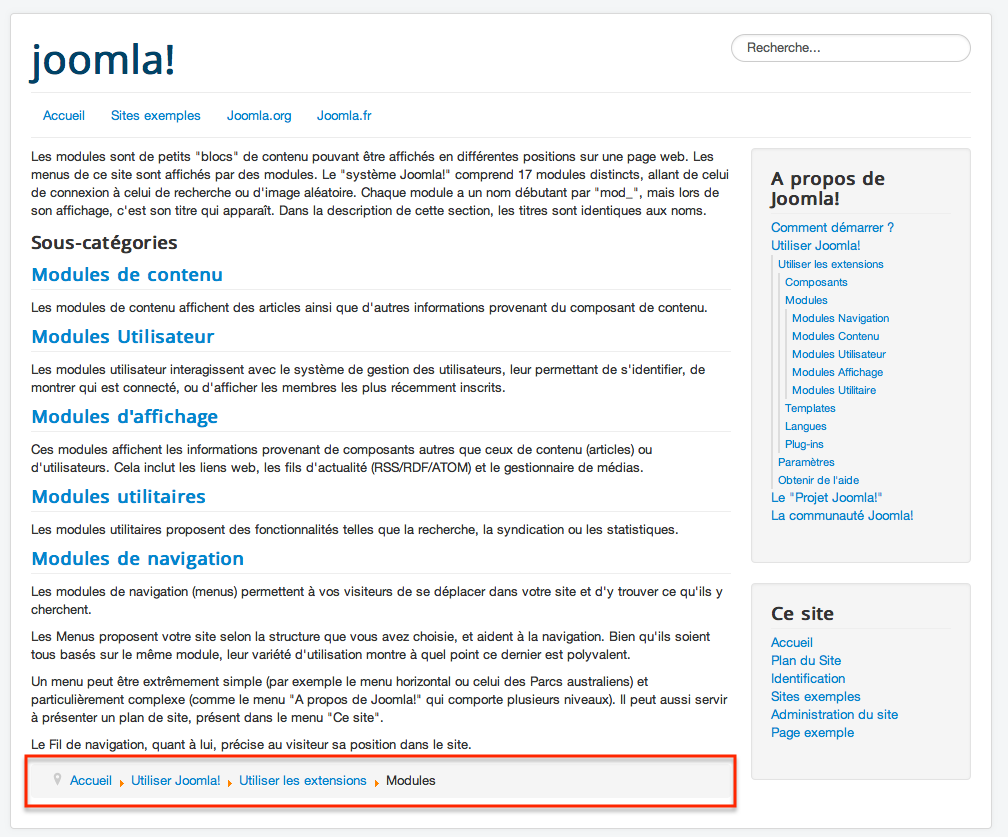
Fil de navigation en Frontend
Module article en relation
Le module Article en relation permet d’afficher (via un module) des liens dirigeant vers des articles en relation avec le contenu que vos utilisateurs sont en train de consulter. Pour faire fonctionner correctement ce module, vous devez au préalable entrer des mots clés dans vos contenus. Le module affichera ensuite les articles dont les mots clés correspondent avec l’article que l’utilisateur est en train de consulter.
Boutons Suivant & Précédent
Les boutons Suivant & Précédent, sont deux petits boutons placés en fin d’article permettant à vos utilisateurs d’afficher l’article précédent ou suivant (de la même catégorie). Vous pouvez activer l’affichage de ces boutons :
- Dans les paramètres de chaque article
- Dans les paramètres génnéraux
- Dans les paramètres de l’élément de menu (si les articles sont affichés via un élément de menu)
Publicité
{loadposition livre_pour_tous}
{loadposition easy-share}
Menus et Navigation La navigation de votre site internet est très importante, c’est elle qui va permettre à vos visteurs de se dépacer sur votre site, de ne jamais être perdus et de trouver du contenu pouvant les intéresser. Lorsque vous construisez votre site Joomla!, vous construisez la page d’accueil, puis, à partir de cette page d’accueil, vous construisez le reste du site.
Vous avez plusieurs outils à votre disposition pour organiser cette navigation :
1 – Les menus. C’est grâce à ces menus que vos visiteurs vont facilement pouvoir accéder à des pages ou à des rubriques qui les intéressent.
2 – Le fil d’Ariane ou fil de navigation.
3 – Certains modules comme par exemple le module Article en relation.
4 – Les boutons Suivant & Précédent placés dans le bas de vos articles.
Les Menus
Les menus de navigation sont très importants, ils permettent à vos utilisateurs de pouvoir facilement accéder aux différents contenus de votre site. Ces Menus (qui sont publiés par des modules de type Menus) peuvent être placés sur n’importe quelle position de votre template. Assurez vous simplement que les Menus les plus importants soient visibles dès qu’un utilisateur arrive sur le site, et ce, sur n’importe quelle page.
Créer un nouveau Menu
Pour créer un nouveau Menu, rendez-vous dans Menus > Gestion des Menus puis cliquez sur le bouton Nouveau. La page suivante s’affiche :
Nouveau menu
1 – Donnez un nom à votre menu.
2 – Donnez un « Nom système » à votre menu. Ce nom ne doit pas contenir d’espace et/ou de caractères spéciaux (é,à,ê,ù…).
3 – Vous pouvez lui donner une description.
Cliquez ensuite sur le bouton Enregistrer & Fermer.
Ajouter des éléments de menu
Vous allez ensuite souhaiter ajouter des éléments de menu à votre menu. Pour cela, rendez-vous dans Menu > Votre menu , puis cliquez sur le bouton Nouveau. La page suivante s’affiche :
Nouvel élément de menu
1 – Donnez un titre et un alias à votre élément de menu. Si vous ne rentrez pas d’alias, Joomla! s’en chargera.
2 – Choisissez un type pour ce menu. Joomla! comporte nativement 35 types d’éléments de menu. Ces types d’élément ont en grande partie été couverts dans les chapitres précédents. Ils vous permettent simplement de choisir quel type de contenu vous souhaitez afficher, comme un article simple, un formulaire de recherche, une liste de liens web, ou même un lien externe dirigeant vers un autre site. Selon le type d’élément de menu que vous choisissez, vous n’aurez pas les mêmes paramètres et donc pas la même capture d’écran que ci-dessus. Sur l’exemple, c’est un élément de menu Article qui affiche un seul et unique article.
3 – Dans le cas de cet élément de menu, choisissez un article à afficher.
4 – Choisissez si vous souhaitez ouvrir la page vers laquelle mène cet élément de menu dans la même page ou dans une nouvelle page.
5 – Vous pouvez sélectionner un template spécifique pour cet élément de menu.
6 – Choisissez à quel menu va appartenir cet élément de menu.
7 – Choisissez si cet élément de menu sera un élément racine ou s’il sera un sous-menu d’un autre élément.
8 – Une fois que vous aurez sauvegardé votre élément, vous pourrez régler l’ordre d’affichage des éléments de menu du même menu. Vous pourrez également faire cela à partir du gestionnaire de menu).
9 – Réglez son statut.
10 – Choisissez si cet élément de menu sera l’élément de menu par défaut. En général, l’élément de menu par défaut est l’accueil. Attention , Joomla! a besoin d’un et d’un seul élément de menu par défaut (sauf dans le cas d’un site multilingue) pour fonctionner.
11 – Donnez un niveau d’accès à votre élément de menu.
12 – Vous pouvez attribuer une langue à cet élément de menu (voir le chapitre site multilingue).
13 – Réglez les paramètres qui pour certains sont propres au type de l’élément de menu.
14 – Vous pouvez donner une image à cet élément et régler le <title> du lien.
15 – Vous retrouvez des paramètres propres à l’affichage de la page.
16 – Vous pouvez régler les métadonnées de cet élément de menu.
17 – Vous pouvez assigner des modules à cet élément de menu.
Une fois que tout est réglé, cliquez sur le bouton Enregistrer & Fermer. Vous arrivez sur cette page (qui peut varier selon les éléments de menu que vous avez déjà créés) :
Gestionnaire de Menus
1 – La barre d’outil qui vous permet de créer, modifier, publier, dépublier… vos éléments de menu.
2 – En cliquant sur le bouton « Outils de recherche », vous obtenez différents filtres vous permettant de rechercher vos éléments de menu. Le premier de ces filtres vous permet par exemple de sélectionner un menu.
3 – Comme dans tous les gestionnaires, en triant par ordre, vous pouvez régler l’ordre de vos éléments de menu par Glisser/Déposer.
Afficher un Menu sur le site
Pour afficher un menu sur votre site, vous allez devoir créer un module de type Menu. Pour cela, rendez-vous dans Extensions > Gestion des modules , cliquez sur le bouton Nouveau, choisissez Menu. La page suivante s’affiche :
Module de type menu
1 – Donnez un nom au module qui va afficher votre menu.
2 – Sélectionnez le menu à afficher.
3 – Sélectionnez l’élément de menu servant de base, et devant toujours être affiché. En règle générale, vous n’avez pas besoin de modifier ce paramètre.
4 – Donnez un niveau de départ à partir duquel seront affichés les éléments de menu.
5 – Choisissez un dernier niveau.
6 – Choisissez d’afficher ou non tous les liens. Ce paramètre doit être réglé sur oui pour les menus déroulants.
7 – Vous retrouvez les paramètres communs à tous les modules.
Une fois que tout est réglé, cliquez sur le bouton Enregistrer & Fermer.
Menus en Frontend
Fil d’Ariane ou Fil de navigation
Le Fil d’Ariane ou Fil de navigation est un petit module qui permet à vos utilisateurs d’accéder rapidement aux parties parentes de celle qu’ils sont en train de visiter. Ce module leur permet de ne pas être perdus sur le site.
Publier un Fil d’Ariane
Pour publier un Fil d’ariane sur le site, rendez-vous dans Extensions > Gestion des modules , cliquez sur le bouton Nouveau, puis sélectionnez Fil de navigation. La page suivante s’affiche :
Module Fil de navigation
1 – Donnez un titre à votre module.
2 – Choisissez d’afficher ou non la mention « Vous êtes ici » placée avant le Fil de navigation (si vous souhaitez modifier cette mention, vous pouvez simplement créer un nouvelle substitution en surchargeant la chaine.
3 – Choisissez d’afficher ou non la page d’accueil.
4 – Si vous réglez le paramètre 3 sur oui, alors choisissez le texte à afficher.
5 – Choisissez d’afficher ou non le dernier élément.
6 – Vous pouvez entrer un caractère servant de séparateur.
7 – Vous retrouvez les paramètres communs à tous les modules.
Une fois que tout est réglé, cliquez sur le bouton Enregistrer & Fermer.
Fil de navigation en Frontend
Module article en relation
Le module Article en relation permet d’afficher (via un module) des liens dirigeant vers des articles en relation avec le contenu que vos utilisateurs sont en train de consulter. Pour faire fonctionner correctement ce module, vous devez au préalable entrer des mots clés dans vos contenus. Le module affichera ensuite les articles dont les mots clés correspondent avec l’article que l’utilisateur est en train de consulter.
Boutons Suivant & Précédent
Les boutons Suivant & Précédent, sont deux petits boutons placés en fin d’article permettant à vos utilisateurs d’afficher l’article précédent ou suivant (de la même catégorie). Vous pouvez activer l’affichage de ces boutons :
Dans les paramètres de chaque article
Dans les paramètres génnéraux
Dans les paramètres de l’élément de menu (si les articles sont affichés via un élément de menu)
Crédits photo
Image by Free-Photos from Pixabay