Les modules sont des extensions utilisées pour le rendu des pages. Ces modules peuvent également être comparés à des “boites” disposées autour d’un composant. Les menus, la fonctionnalité de recherche ou la connexion au site sont par exemple affichés par des modules. Il est possible d’afficher de nombreuses choses avec un module. Il est également possible de publier son propre code HTML grâce au module Contenu personnalisé.
Les modules se placent sur les différentes positions du template, peuvent être affichés sur certaines pages et pas d’autres (grâce notamment à l’assignement de menu ou aux langues) et peuvent être affichés à certains utilisateurs mais pas à d’autres (grâce au niveaux d’accès).
Suivant quel type de module vous gérez, vous devez régler plusieurs paramètres. Certains sont simples , et d’autres peuvent être complexes, mais tous comportent des paramètres similaires :
- Un statut (publié | Non publié | Dans la corbeille) qui permet de publier le module, de ne pas le publier, ou de le placer dans la corbeille car il n’est plus utile.
- Un titre qui peut être affiché ou non sur le frontend du site.
- Une position qui permet de définir l’emplacement du module sur le frontend.
- Un accès qui permet de régler le niveau d’accès du module (qui le verra ?). Lire le chapitre Gestion des utilisateurs.
- Un ordre d’affichage qui permet de régler l’ordre des modules affichés sur la même position (par exemple sur les colonnes).
- Les dates de début et de fin de publication qui permettent de régler la période durant laquelle le module sera publié.
- La Langue qui permet d’attribuer ce module à toutes les langues ou à une en particulier.
- Une Note qui vous permet de noter une information visible dans le gestionnaire de module (pratique si vous créez plusieurs modules du même type, ou plusieurs modules à afficher selon certaines dates).
- L’Assignement du module qui permet de régler sur quelles pages le module sera affiché ou non.
Gestionnaire de modules
Vous accédez au gestionnaire de modules en vous rendant dans Extensions → Gestion des modules.
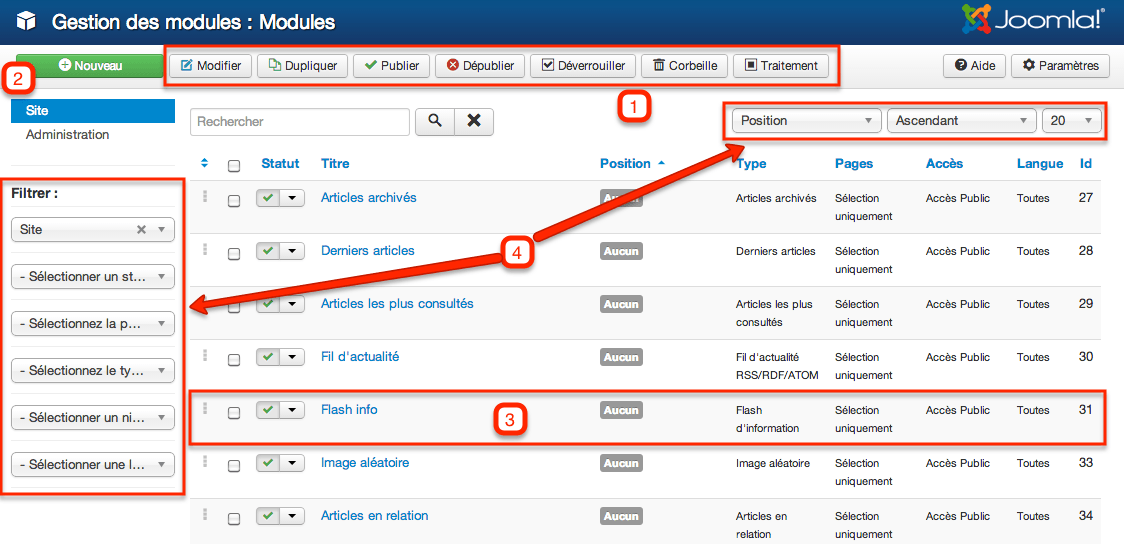
Dans ce gestionnaire, vous pouvez effectuer plusieurs réglages sur un ou plusieurs modules existants (comme les publier, les dupliquer, les placer dans la corbeille…) grâce à la barre d’outils (1). Vous pouvez créer un nouveau module (2). Vous avez également accès aux informations de chaque module (3) (son statut, son titre, sa position, son type…) et vous pouvez afficher vos modules selon différents filtres (4).
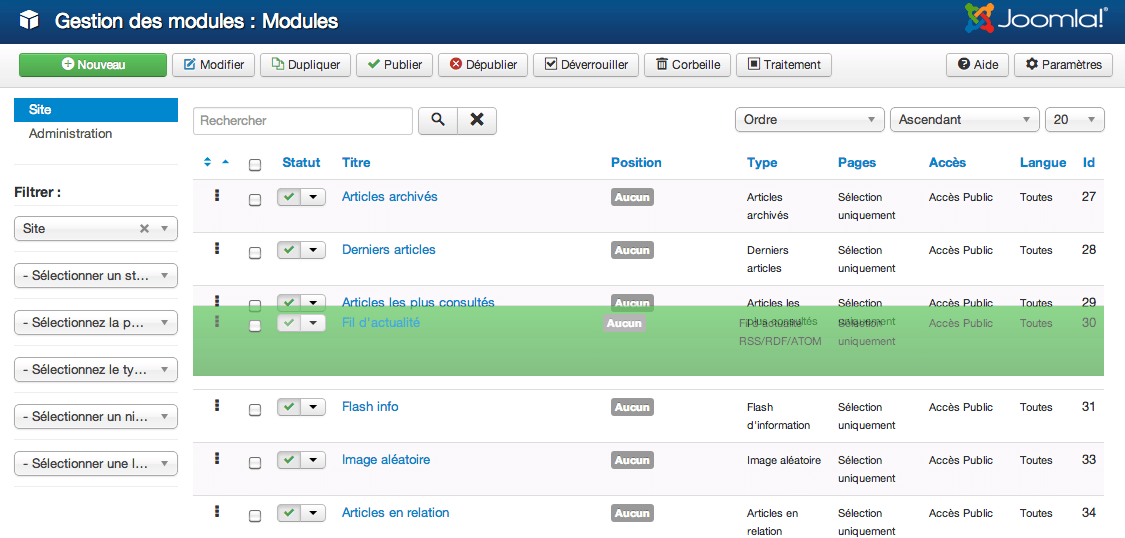
En triant par Ordre (5), vous pouvez même régler l’ordre de vos modules par « Glisser/Déposer » :
Glisser/Déposer dans le gestionnaire de modules
{loadposition pub-formation-video}
Comment publier un module sur le site
Pour publier un module sur le site, rendez-vous dans Extensions → Gestion des Modules, puis cliquez su le bouton Nouveau. Vous accédez sur une page où tous les modules installés sur le site s’affichent. Pour l’exemple, nous allons publier un module « Derniers articles« . En cliquant donc sur le lien « Derniers articles« , vous arrivez sur cette page :
Edition d’un module
1 – Donner un titre à votre module (le titre qui sera affiché en frontend).
2 – Choisissez d’afficher ou non ce titre.
3 – Choisissez la position sur laquelle vous souhaitez publier ce module.
4 – Choisissez de publier ou non ce module.
5 – Vous pouvez choisir une date de début ainsi qu’une date de fin de publication. Si vous ne remplissez pas ces paramètres, le module sera publié en permanence.
6 – Choisissez un niveau d’accès pour ce module. Cela permet de choisir qui pourra voir ou non le module (plus d’informations sur ce sujet dans le chapitre Gestion des utilisateurs).
7 – Réglez l’ordre d’affichage du module par rapport aux autres modules publiés sur la même position.
8 – Choisissez une langue pour laquelle vous souhaitez publier ce module (plus d’information sur ce sujet dans le chapitre Site Multilingue).
9 – Vous pouvez ici régler les options relatives au module, comme le nombre d’articles à afficher ou la source des articles par exemple.
10 – Assignation des menus – Vous pouvez ici régler les pages sur lesquelles vous souhaitez afficher ou non le module.
11 – Ici vous pouvez régler les droits appliquées sur le modules.
12 – Ici, vous trouvez des paramètres avancés pour le module.
Une fois que tout est correctement paramétré, vous pouvez cliquer sur le bouton Enregistrer et retourner sur votre backend pour voir le résultat.
Liste des Modules Natifs de Joomla! (pour la partie Frontend)

Affichage en liste d’articles affiche une liste d’articles provenant d’une ou plusieurs catégories. Plusieurs paramètres comme le nombre d’articles, le filtre de catégorie, le filtre auteurs… permettent de personnaliser le module.

Affichage en liste de catégories affiche une liste de catégories. Plusieurs paramètres comme l’affichage ou non de la description, le nombre de catégories à afficher… permettent de personnaliser le module.

Articles archivés affiche un calendrier mensuel des articles archivés. Lorsque vous archivez un article, cette liste est automatiquement mise à jour.

Articles en relation liste les articles publiés en relation avec celui affiché. Les relations sont effectuées à l’aide des mots-clés attribués aux articles. Par exemple, un article ‘Perroquets d’élevage’ et un autre ‘Cacatoès noir’ possédant tous deux le mot-clé ‘perroquet’ seront considérés en relation

Articles les plus consultés affiche une liste des articles les plus consultés. Plusieurs paramètres comme le filtre de catégorie, le nombre de catégories à afficher… permettent de personnaliser le module.

Bannières affiche les bannières du composant du même nom. Vous pouvez lire le chapitre Bannière.

Changement de langue affiche les différents drapeaux des langues installées sur le site, permettant de traduire la page visitée (à condition bien sûr d’en avoir fait la traduction auparavant). Il est important de bien paramétrer le système multilingue de Joomla!, sinon ce module ne s’affichera pas. Vous pouvez lire le chapitre Site Multilingue.

Connexion permet aux utilisateurs de se connecter sur le site. Le module affiche également un lien « créer un compte » (que vous pouvez désactiver). Si un utilisateur entre un mauvais identifiant/mot de passe, il pourra demander l’envoi d’un mail afin de le retrouver.

Contenu personnalisé permet d’afficher votre propre HTML. De cette manière, vous pouvez afficher, à l’aide d’un éditeur, dans un module du texte, des images…
![]() Copyright de Joomla! affiche le copyright de Joomla! avec 2 liens, un vers le site officiel de Joomla! et l’autre vers la page de la licence GNU sous lequel Joomla! est diffusé. Il est en aucun cas obligatoire de publier ce module, mais cela peut être fait afin d’encourager le projet Joomla!.
Copyright de Joomla! affiche le copyright de Joomla! avec 2 liens, un vers le site officiel de Joomla! et l’autre vers la page de la licence GNU sous lequel Joomla! est diffusé. Il est en aucun cas obligatoire de publier ce module, mais cela peut être fait afin d’encourager le projet Joomla!.

Derniers articles affiche les articles récemment ajoutés sur le site. Plusieurs paramètres comme le nombre d’articles, le filtre de catégorie… permettent de personnaliser le module.

Derniers inscrits affiche la liste des utilisateurs récemment inscrits sur le site. Vous pouvez régler le nombre des utilisateurs à afficher.

Fenêtre intégrée affiche une Iframe contenant la page d’une URL spécifiée.

Fil d’actualité affiche les articles d’un fil d’actualité RSS, RDF ou ATOM. Vous pouvez lire le chapitre Fil d’actualité.
![]() Fil de navigation affiche un fil d’Ariane permettant à l’utilisateur de savoir où il se trouve sur le site et ainsi pouvoir naviguer plus facilement.
Fil de navigation affiche un fil d’Ariane permettant à l’utilisateur de savoir où il se trouve sur le site et ainsi pouvoir naviguer plus facilement.

Flash d’information affiche un nombre prédéfini d’introductions d’articles (gérés par le système lire la suite). Il est possible, entre autre, de filtrer les catégories à afficher.

Image aléatoire affiche aléatoirement des images classées dans un répertoire prédéfini. Il est possible de régler la taille des images et d’en faire des liens vers une autre page.

Lien de flux RSS ou ATOM (ou Flux d’actualité) affiche un lien de flux RSS ou Atom. Vous pouvez lire le chapitre Fil d’actualité.

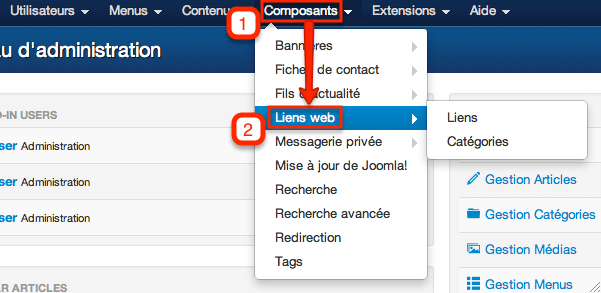
Liens web affiche une liste de liens web définis dans le composant du même nom. Vous pouvez lire le chapitre Liens web.

Menu affiche les éléments de menu d’un menu de navigation défini dans la partie menu. Vous pouvez lire le chapitre Menus et Navigation.

Qui est en ligne Affiche la liste des utilisateurs, visiteurs et/ou inscrits naviguant actuellement sur le site.
![]()
Recherche affiche une “boite” permettant de faire une recherche sur le site grâce au composant Recherche. Vous pouvez lire le chapitre Recherche.
![]()
Recherche avancée affiche une “boite” permettant de faire une recherche sur le site grâce au composant Recherche avancée. Vous pouvez lire le chapitre Recherche avancée.

Statistiques affiche différentes statistiques sur le site comme le nombre de visites, d’utilisateurs inscrits, d’articles, de liens web, ainsi que des informations sur le serveur, selon les paramètres choisis.

Tags populaires affiche une liste de Tags les plus utilisés. Plus d’informations dans le chapitre Tags.
Tags similaires affiche une liste de liens dirigeant vers des éléments taggés sous le(s) même(s) Tag(s). Une quantité minimum de Tags peut être paramétrée. Plus d’information dans le chapitre Tags.
Publicité
{loadposition livre_pour_tous}
{loadposition easy-share}
Modules Joomla! Les modules sont des extensions utilisées pour le rendu des pages. Ces modules peuvent également être comparés à des “boites” disposées autour d’un composant. Les menus, la fonctionnalité de recherche ou la connexion au site sont par exemple affichés par des modules. Il est possible d’afficher de nombreuses choses avec un module. Il est également possible de publier son propre code HTML grâce au module Contenu personnalisé.
Les modules se placent sur les différentes positions du template, peuvent être affichés sur certaines pages et pas d’autres (grâce notamment à l’assignement de menu ou aux langues) et peuvent être affichés à certains utilisateurs mais pas à d’autres (grâce au niveaux d’accès).
Suivant quel type de module vous gérez, vous devez régler plusieurs paramètres. Certains sont simples , et d’autres peuvent être complexes, mais tous comportent des paramètres similaires :
Un statut (publié | Non publié | Dans la corbeille) qui permet de publier le module, de ne pas le publier, ou de le placer dans la corbeille car il n’est plus utile.
Un titre qui peut être affiché ou non sur le frontend du site.
Une position qui permet de définir l’emplacement du module sur le frontend.
Un accès qui permet de régler le niveau d’accès du module (qui le verra ?). Lire le chapitre Gestion des utilisateurs.
Un ordre d’affichage qui permet de régler l’ordre des modules affichés sur la même position (par exemple sur les colonnes).
Les dates de début et de fin de publication qui permettent de régler la période durant laquelle le module sera publié.
La Langue qui permet d’attribuer ce module à toutes les langues ou à une en particulier.
Une Note qui vous permet de noter une information visible dans le gestionnaire de module (pratique si vous créez plusieurs modules du même type, ou plusieurs modules à afficher selon certaines dates).
L’Assignement du module qui permet de régler sur quelles pages le module sera affiché ou non.
Gestionnaire de modules
Vous accédez au gestionnaire de modules en vous rendant dans Extensions > Gestion des modules .
Gestionnaire de modules
Dans ce gestionnaire, vous pouvez effectuer plusieurs réglages sur un ou plusieurs modules existants (comme les publier, les dupliquer, les placer dans la corbeille…) grâce à la barre d’outils ( 1 ). Vous pouvez créer un nouveau module ( 2 ). Vous avez également accès aux informations de chaque module ( 3 ) (son statut, son titre, sa position, son type…) et vous pouvez afficher vos modules selon différents filtres ( 4 ).
En triant par Ordre (5), vous pouvez même régler l’ordre de vos modules par « Glisser/Déposer » :
Glisser/Déposer dans le gestionnaire de modules
Comment publier un module sur le site
Pour publier un module sur le site, rendez-vous dans Extensions > Gestion des Modules , puis cliquez su le bouton Nouveau. Vous accédez sur une page où tous les modules installés sur le site s’affichent. Pour l’exemple, nous allons publier un module « Derniers articles ». En cliquant donc sur le lien « Derniers articles », vous arrivez sur cette page :
Edition d’un module
1 – Donner un titre à votre module (le titre qui sera affiché en frontend).
2 – Choisissez d’afficher ou non ce titre.
3 – Choisissez la position sur laquelle vous souhaitez publier ce module.
4 – Choisissez de publier ou non ce module.
5 – Vous pouvez choisir une date de début ainsi qu’une date de fin de publication. Si vous ne remplissez pas ces paramètres, le module sera publié en permanence.
6 – Choisissez un niveau d’accès pour ce module. Cela permet de choisir qui pourra voir ou non le module (plus d’informations sur ce sujet dans le chapitre Gestion des utilisateurs).
7 – Réglez l’ordre d’affichage du module par rapport aux autres modules publiés sur la même position.
8 – Choisissez une langue pour laquelle vous souhaitez publier ce module (plus d’information sur ce sujet dans le chapitre Site Multilingue).
9 – Vous pouvez ici régler les options relatives au module, comme le nombre d’articles à afficher ou la source des articles par exemple.
10 – Assignation des menus – Vous pouvez ici régler les pages sur lesquelles vous souhaitez afficher ou non le module.
11 – Ici vous pouvez régler les droits appliquées sur le modules.
12 – Ici, vous trouvez des paramètres avancés pour le module.
Une fois que tout est correctement paramétré, vous pouvez cliquer sur le bouton Enregistrer et retourner sur votre backend pour voir le résultat. Liste des Modules Natifs de Joomla! (pour la partie Frontend)
Affichage en liste d’articles affiche une liste d’articles provenant d’une ou plusieurs catégories. Plusieurs paramètres comme le nombre d’articles, le filtre de catégorie, le filtre auteurs… permettent de personnaliser le module.
Affichage en liste de catégories affiche une liste de catégories. Plusieurs paramètres comme l’affichage ou non de la description, le nombre de catégories à afficher… permettent de personnaliser le module.
Articles archivés affiche un calendrier mensuel des articles archivés. Lorsque vous archivez un article, cette liste est automatiquement mise à jour.
Articles en relation liste les articles publiés en relation avec celui affiché. Les relations sont effectuées à l’aide des mots-clés attribués aux articles. Par exemple, un article ‘Perroquets d’élevage’ et un autre ‘Cacatoès noir’ possédant tous deux le mot-clé ‘perroquet’ seront considérés en relation
Articles les plus consultés affiche une liste des articles les plus consultés. Plusieurs paramètres comme le filtre de catégorie, le nombre de catégories à afficher… permettent de personnaliser le module.
Bannières affiche les bannières du composant du même nom. Vous pouvez lire le chapitre Bannière.
Changement de langue affiche les différents drapeaux des langues installées sur le site, permettant de traduire la page visitée (à condition bien sûr d’en avoir fait la traduction auparavant). Il est important de bien paramétrer le système multilingue de Joomla!, sinon ce module ne s’affichera pas. Vous pouvez lire le chapitre Site Multilingue.
Connexion permet aux utilisateurs de se connecter sur le site. Le module affiche également un lien « créer un compte » (que vous pouvez désactiver). Si un utilisateur entre un mauvais identifiant/mot de passe, il pourra demander l’envoi d’un mail afin de le retrouver.
Contenu personnalisé permet d’afficher votre propre HTML. De cette manière, vous pouvez afficher, à l’aide d’un éditeur, dans un module du texte, des images…
Copyright de Joomla! affiche le copyright de Joomla! avec 2 liens, un vers le site officiel de Joomla! et l’autre vers la page de la licence GNU sous lequel Joomla! est diffusé. Il est en aucun cas obligatoire de publier ce module, mais cela peut être fait afin d’encourager le projet Joomla!.
Derniers articles affiche les articles récemment ajoutés sur le site. Plusieurs paramètres comme le nombre d’articles, le filtre de catégorie… permettent de personnaliser le module.
Derniers inscrits affiche la liste des utilisateurs récemment inscrits sur le site. Vous pouvez régler le nombre des utilisateurs à afficher.
Fenêtre intégrée affiche une Iframe contenant la page d’une URL spécifiée.
Fil d’actualité affiche les articles d’un fil d’actualité RSS, RDF ou ATOM. Vous pouvez lire le chapitre Fil d’actualité.
Fil de navigation affiche un fil d’Ariane permettant à l’utilisateur de savoir où il se trouve sur le site et ainsi pouvoir naviguer plus facilement.
Flash d’information affiche un nombre prédéfini d’introductions d’articles (gérés par le système lire la suite). Il est possible, entre autre, de filtrer les catégories à afficher.
Image aléatoire affiche aléatoirement des images classées dans un répertoire prédéfini. Il est possible de régler la taille des images et d’en faire des liens vers une autre page.
Lien de flux RSS ou ATOM (ou Flux d’actualité) affiche un lien de flux RSS ou Atom. Vous pouvez lire le chapitre Fil d’actualité.
Liens web affiche une liste de liens web définis dans le composant du même nom. Vous pouvez lire le chapitre Liens web.
Menu affiche les éléments de menu d’un menu de navigation défini dans la partie menu. Vous pouvez lire le chapitre Menus et Navigation.
Qui est en ligne Affiche la liste des utilisateurs, visiteurs et/ou inscrits naviguant actuellement sur le site.
Recherche affiche une “boite” permettant de faire une recherche sur le site grâce au composant Recherche. Vous pouvez lire le chapitre Recherche.
Recherche avancée affiche une “boite” permettant de faire une recherche sur le site grâce au composant Recherche avancée. Vous pouvez lire le chapitre Recherche avancée.
Statistiques affiche différentes statistiques sur le site comme le nombre de visites, d’utilisateurs inscrits, d’articles, de liens web, ainsi que des informations sur le serveur, selon les paramètres choisis.
Tags populaires affiche une liste de Tags les plus utilisés. Plus d’informations dans le chapitre Tags.
Tags similaires affiche une liste de liens dirigeant vers des éléments taggés sous le(s) même(s) Tag(s). Une quantité minimum de Tags peut être paramétrée. Plus d’information dans le chapitre Tags. Crédits photo
Image by Free-Photos from Pixabay